PROJECT: Jeffrey Environmental Consultants
Mobile Friendly Upgrade
Platform: Standard-Compliant HTML
Features: Mobile & Tablet Responsive
Mobile Upgrade Completed: 2017
Original Website Completed: 2008
A simple site with staying power!
This website’s owner has been happy with his website since we created it in 2008. He has not jumped onto the blogging bandwagon and believes that his website still fulfills its original purpose: to communicate credibility. As a result, it does not make sense for him to move to a Content Management System—the resources it uses would be wasted.
Challenge
But, what happens when Google begins to give preference to mobile-friendly websites and his potential clients start browsing on their phones and tablets rather than computer screens?
Solution
So, Deborah made the necessary adjustments to the existing site to make it mobile-friendly. The work was minimal in comparison to creating a new website.
Mobile-Friendly Website
Transforming this site into a mobile-friendly version required:
- CSS updates: Creating a mobile-specific section in the style sheet.
- Widths: Removing all references to hard-coded widths and replacing them with percentages.
- Images: Replacing the left-hand images with lighter versions for mobile. Removing the right-hand “shadow” for mobile.
- Navigation: Adding a second navigation bar in the footer for ease of navigating on a mobile device.
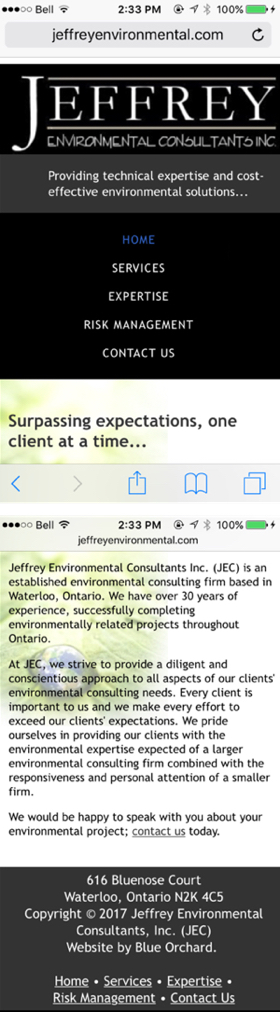
Homepage – Mobile

Testing the Mobile-Friendly Version
In addition to checking the site using Google’s “Mobile-Friendly Tester”, Deborah tested the site on multiple devices:
- iPhone
- Android Phone
- Tablet
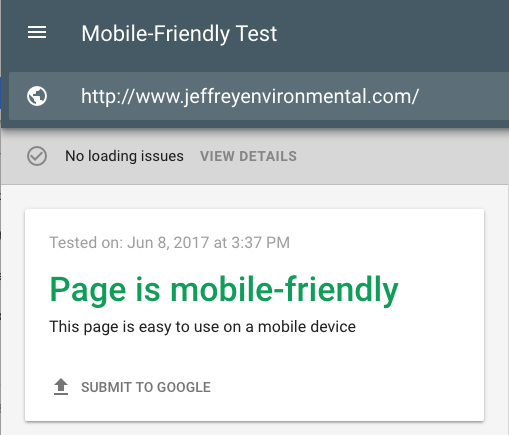
Google’s Mobile-Friendly Test

Original Website
This website was hand-coded in standards-compliant HTML in 2008.
Today, these hand-coding skills still come in handy to create website mockups for testing purposes.
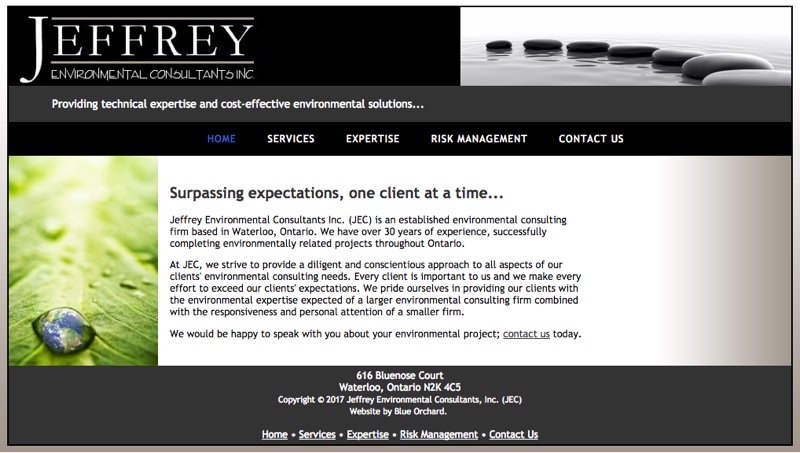
Homepage – Full Screen

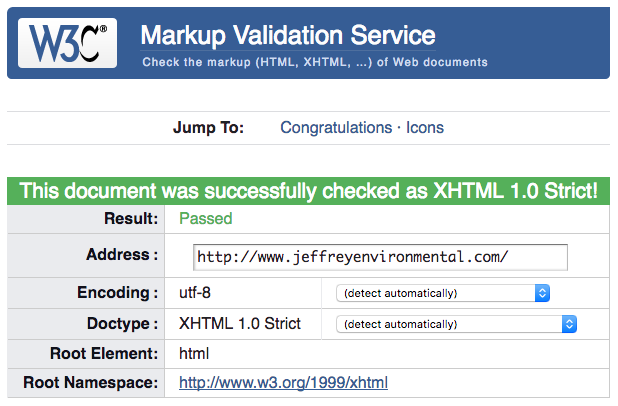
Standards-Compliant Validation
In those days, I prided myself on my standards-compliant coding practices. Many website developers set their website metatags to “XHTML 1.0 Transitional”, which would instruct browsers to “excuse” some poor coding practices. I always set my website metatags to “XHTML 1.0 Strict”, which required following strict protocols.
Upon completion, I would check my websites using the W3C Validator to ensure they were free from errors.
Certified Free from Errors!

Your Project Here.
Take the first step to making your project a reality.
What We are Doing...



















